Project Euler overlay이미지 3시간 작업 결과
뭐하는걸까?
Project Euler에 풀이를 하나 올려봤더니, 전체적으로 블로그가 심심해 보여, overlay를 디자인해보았다.
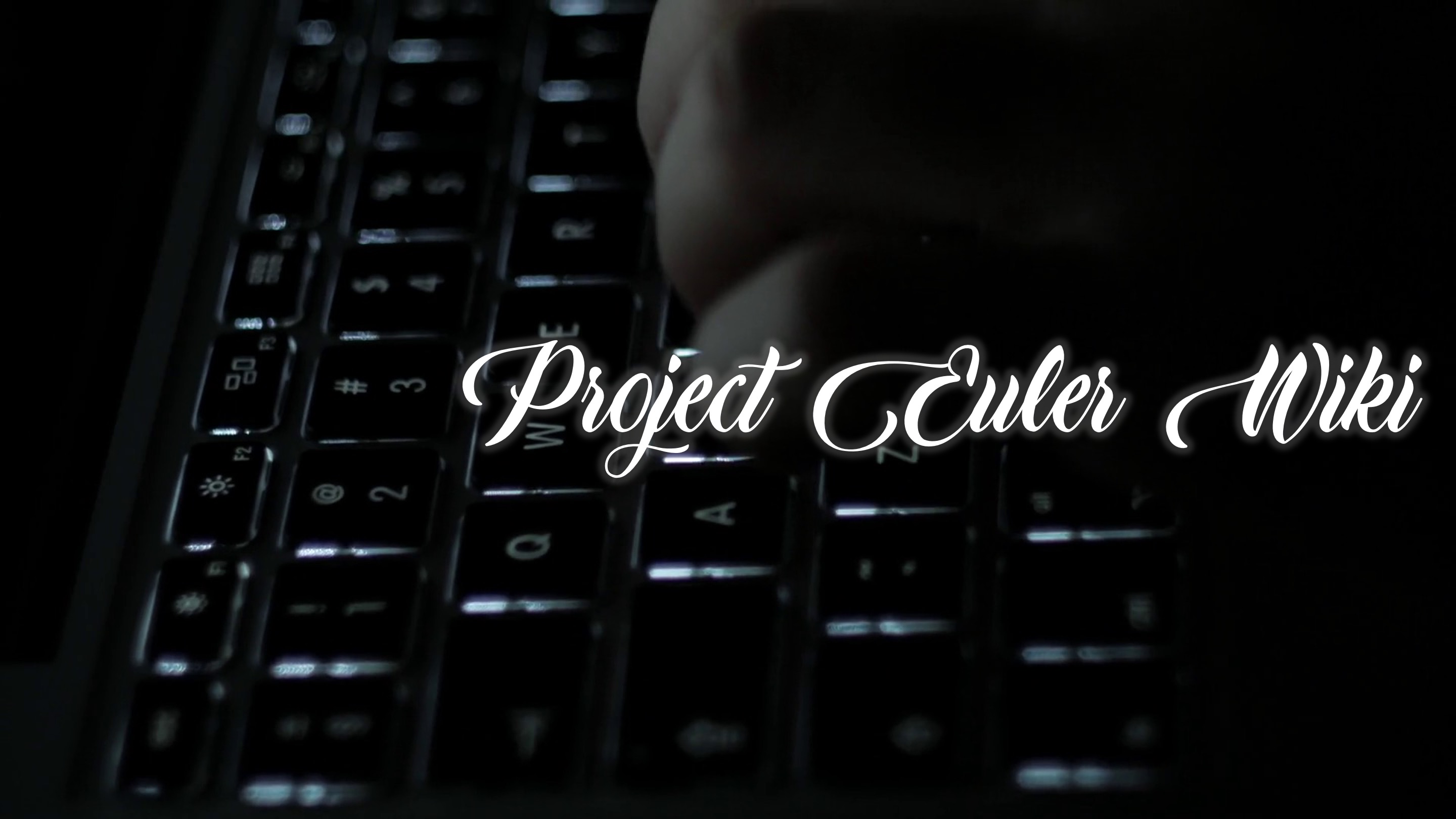
Project Euler Wiki
이번 전체적인 디자인의 Theme은 심플함과 고급스러움의 조화다.
Project Euler Wiki은 3가지를 표현하고 싶었다.
- Project Euler의 고전적인 느낌 (어찌보면 촌스러운?)
- 수학 또는 코딩의 직관적 표현
- 나의 이미지 (밤코딩 or 수학 or Nerd)
그 결과는 아래와 같다.

Project Euler Solution
문제마다 overlay 이미지를 설정하는데 기준을 뭘로 할까가 고민이었다.
- 100단위 문제
- 난이도
이는 후에 navigation.yml, sidebar 등 큰 수정을 할 수 있기 때문에 매우 중요한 작업이었다. 하지만 번호는 이미 ckeck table이 있으므로 난이도별로 분류하기로 했다.
그렇다면 난이도라면 5% ~ 100%가 있으니 20가지의 그림이 필요하다. 하지만 그림 20개를 찾는 것 보다는 색상을 20개 고르는게 편하지만, 또 다른 문제는 color palette의 경우에 20가지 이상의 색이 존재하는 경우가 찾기 어려웠다. 그렇기에 조금 간략화하여 10%단위로 끊어 10개짜리 색상표를 찾기로 했다.
10개짜리 색상의 theme은 여러가지 아이디어가 있었다.
-
사이트의 원래 색의 경우에는 오렌지와 브라운의 중간쯤에 있는 색이므로 orange, brown color palette
-
코드포스, Topcoder의 코딩 rating을 따른 색
-
게임에서 사용되는 bronze, silver, gold, …
-
흐름의 느낌을 살리기 위해 하늘색 콜라보 (아침, 낮, 오후, 저녁, 밤)
-
식상하지만 무지개, 음양오행설 등등
이런 많은 아이디어가 있었지만 찾다가 마음에 드는 palette를 찾았다.
디자인의 통일성을 위해 글씨체는 첫 위키와 같은 글씨체를 사용하였다.










Leave a Comment